hexo blog 테마 변경하기 3
모니터를 샀을 때 가장 신경쓰이는 것은 불량화소 입니다. 불량화소가 10개가 넘어가면 아 불량품 받았네 하고 별 생각 없이 교환을 받거나 반품 받겠지만 불량화소가 1개, 2개 있다면 정말 난감해집니다. 괜히 신경쓰이고 그렇다고 이거 하나 때문에 바꿔야되나 싶고 내 뽑기운이 이정도 밖에 안되는건가? 하며 자괴감 들고 괴롭기도 합니다. 하지만 블로그는 다릅니다. 마음에 안드는 게 있다면 바꿀 수 있기 때문입니다. 이번 포스트에서는 불량화소 같은 것들을 바꿔보도록 하겠습니다.
Prologue
뭐가 그렇게 마음에 들지 않는걸까
???: 언니 저 맘에 안들죠?
!!!: 눈을 왜 그렇게 떠?
튜닝을 할꺼면 어중간하게 해서는 안됩니다. 마음에 들 때 까지 해야 꽤 오랜시간 신경 안쓰고 사용할 수 있기 때문입니다. 조금 쓰다가 이거 맘에 안든다고 바꿔버리고, 저거 맘에 안든다고 바꿔버리면 정작 본 작업에 집중 할 수 없게 되니까요.
이번에 바꿀 것들은 다음과 같습니다.
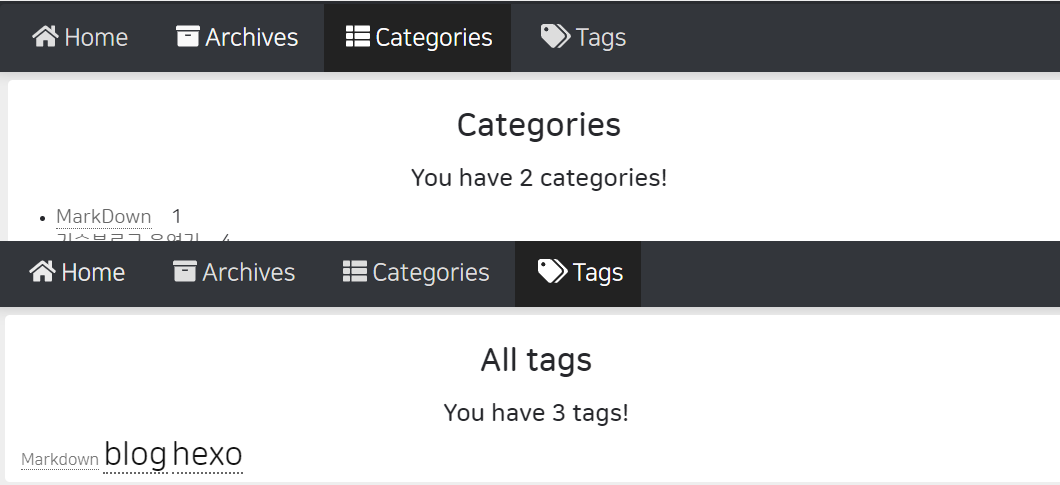
- Archive, Catetories, Tags 페이지의 문구
- 줄간격
- Scroll 두께
aria theme의 구조
분해는 조립의 역순이라는 말의 뜻은 분해를 해봐야 다시 조립을 할 수 있다는 의미입니다. 그렇다고 하나하나 코드를 들여다 보기엔 시간도 별로 없고 귀찮기도 하고 그래서 간단하게 훑고 지나가겠습니다.
1 | |
.njk 파일도 있으면서 css파일도 있고, scripts 폴더도 있으면서 js 폴더도 있는 신기한 구조지만 뭐 어쩌겠습니까. 제가 만든것이 아니기 때문에 이것만으로도 감지덕지 하면서 고쳐 써야죠.
손댄 부분은 languages, layout, ./source/css이 세가지 부분 입니다. 간단한 부분부터 시작하겠으나 이번 경우엔 특히나 삽질을 많이 했던 부분입니다. 했던 삽질을 같이 첨부하고 싶지만 포스트가 너무 길어질것 같으니 다음 포스트로 작성하겠습니다.
Change
Archive, Categories, Tags 문구 변경
Whats the matter?

저는 깔끔한게 좋으니 치워버리겠습니다.
modify
1 | |

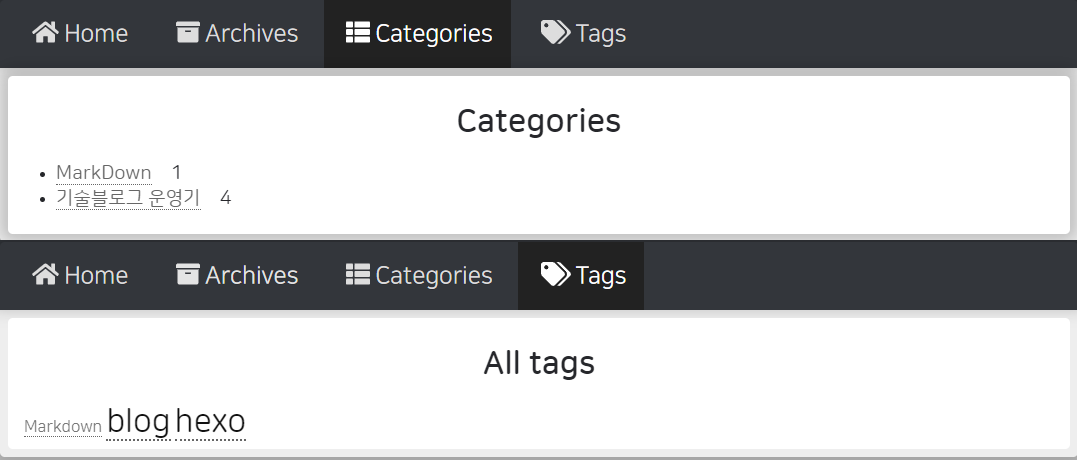
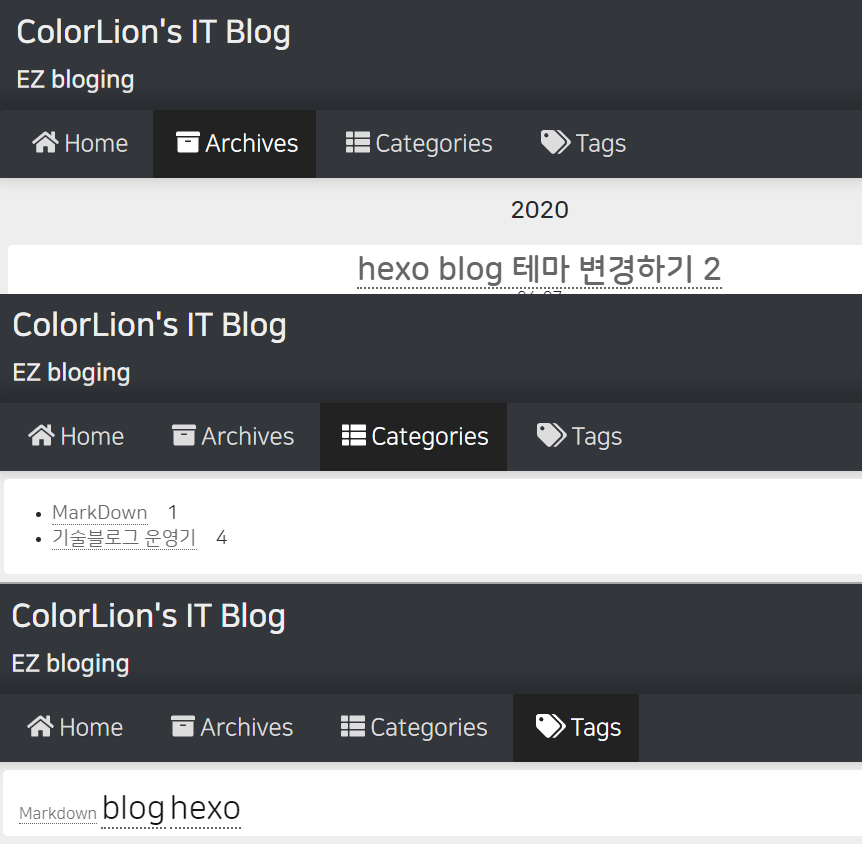
좋습니다. 하지만 아직도 지워야 할 것들이 있습니다. 지워보도록 합시다.
1 | |
1 | |
1 | |
총 3개의 파일을 변경했습니다. 사실 njk파일들을 변경한다면 en.yml 파일은 변경하지 않아도 되긴 하지만 njk파일이 en.yml을 읽은 뒤 페이지를 렌더링 하기 때문에 혹시나 몰라서 변경해 두었습니다.
깔끔하니 보기 좋습니다. 파일 여러개를 수정해서 복잡한 것 같지만 주석 처리만 했기 때문에 어렵지 않습니다.
줄간격
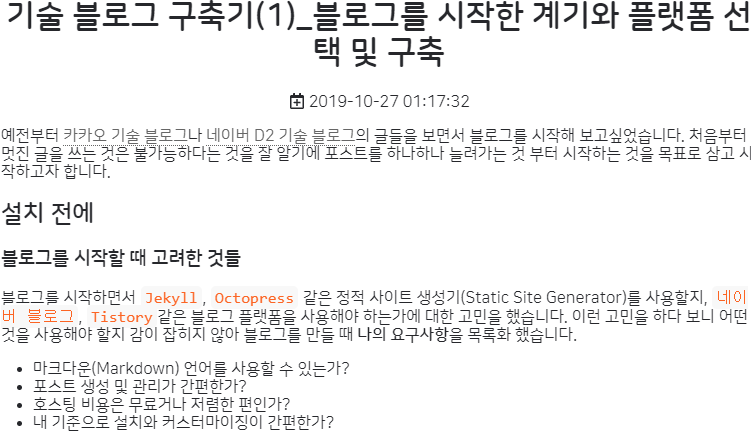
Whats the matter?
원래가 중국어 폰트를 사용하는 블로그라 그런지 줄간격이 좁았습니다. 특히 이 문제는 plan text와 inline block을 같이 사용할 때 발생하는 문제점이였습니다. 그리고 조절하는 김에 h1~h5 와 p, li tag의 간격도 조절했습니다.
바지 지퍼 올리다가 찝힌 기분입니다.
modify
아프니 바로 바꿔보도록 하겠습니다.
1 | |
post.styl는 .post-main부분에 각 태그의 스타일을 추가해주면 됩니다.
1 | |
index.styl는 다른 tag와 겹치지 않는 선에서 마음에 드는 부분에 추가하면 됩니다.

Scroll 두께 조절
Whats the matter?
기존 스크롤은 상당히 얇아서 마우스로 클릭하기가 힘들었습니다. 그래서 늘렸습니다.
modify
1 | |
해당 부분의 widht의 값을 조정하는 것으로 scroll bar의 두께를 조절할 수 있습니다. 마지막으로 code block까지 변경했으나 포스트의 길이 관계 상 다음 포스트로 작성하겠습니다.
hexo blog 테마 변경하기 3